Here's another little trick I use on this blog. Whenever a new blog post is created, it will automagically build a year/month hierarchy of list pages and place the blog post accordingly.
"The best developers are lazy developers". That's at least what I try to tell myself. Or maybe "lazy" isn't the right term to describe it. Fact is, when a task is tedious and boring I end up postponing it so long it never gets done. If it's interesting and challenging I can spend hours on it forgetting the world around me. And fewer things are more boring than building up a content hierarchy.
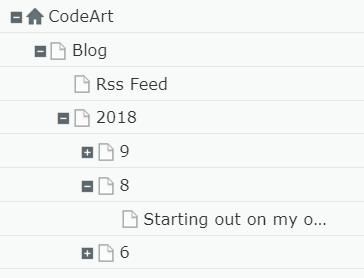
Anyone who's tried life as an editor in Episerver CMS knows that everything is just better if you have a good content hierarchy. Or at least not a flat hierarchy with too much content. And since I'm of course preparing to scale this blog to a gazillion blog posts, it's important to have the right structure from the start. It looks something like this:

A blog root, with yearly list pages, below them monthly lists and below them the actual blog posts. Now, instead of the incredibly tedious task of creating a new monthly listing page *EVERY MONTH* I coded a solution...because...
Allan would rather spend hours writing a program to estimate the amount of sodas in the fridge, than to walk into the kitchen, open it and notice there are none.
It's an initialization module that listen for when a new blog post is created as a child to the blog root. It's then moved to the appropiate place in the structure - which in turn is created if needed. Here is the code for your enjoyment.

