Yesterday, I had the honor and pleasure of giving the traditional Code Mania demo at Episerver Ascend 2019 in Miami together with Fredrik Haglund. After popular demand, here is a blog post about some of the components we showed.
In the middle of the Miami heat, Fredrik and was asked to round off the Developer Track with the traditional Code Mania session. Code Mania sessions are notorious for not having any slides and just being live demos with a fun twist - and this year was no different. But after having been approached by quite a few attendees afterwards, I was persuaded to share this little blog post with links to the relevant components we showed - where possible.

The theme this year was about how we as developers can show editors our love - and perhaps make their lifes a bit easier. Cause happy editors produce better content. And good content is what it's all about.
Here's the agenda we started to show (I'm not going to share the code for that, as I'm certain you, dear reader, is perfectly capable of provoking similar exceptions).

Gamifying the editorial experience: Episervers Cat
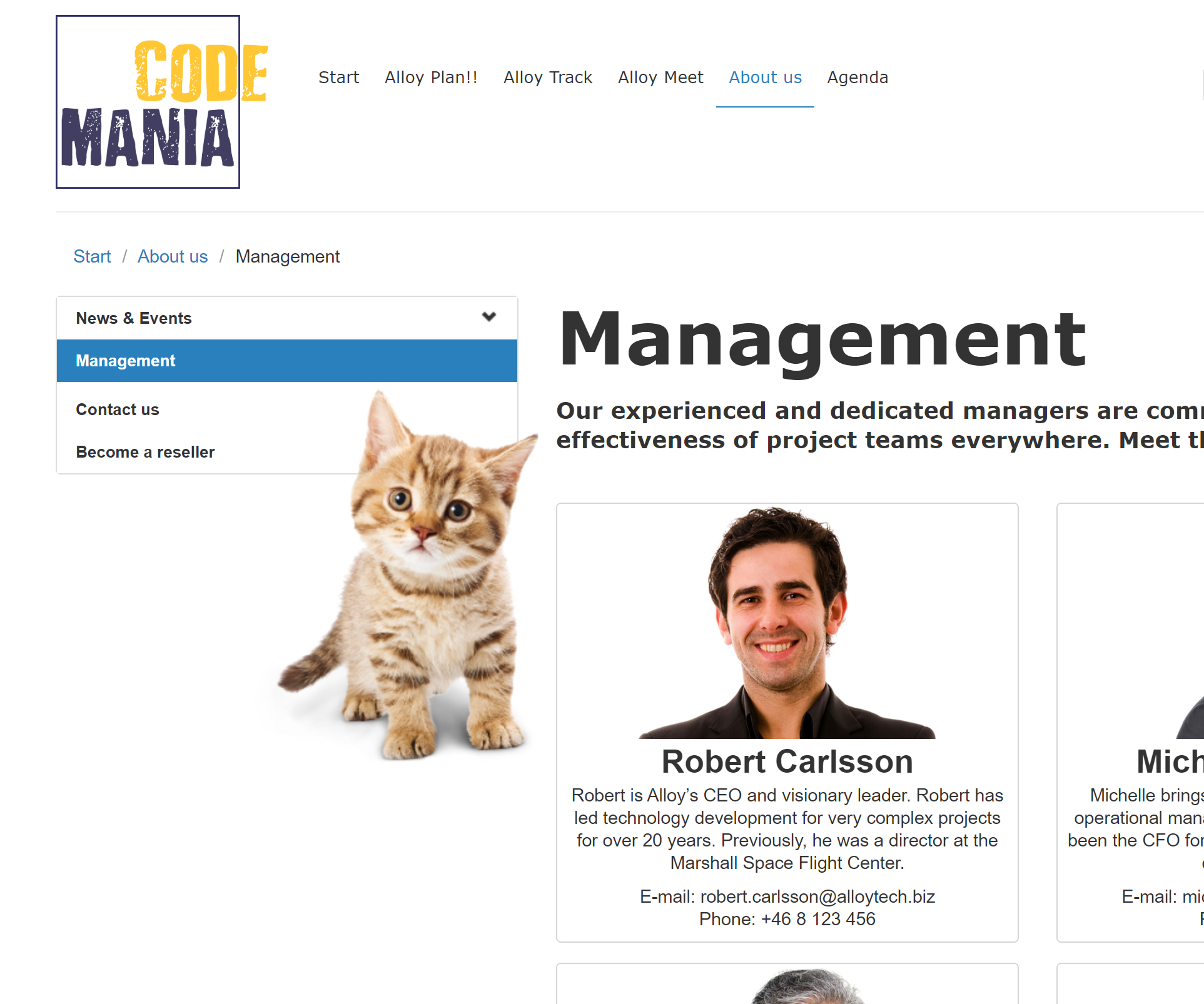
First off, we thought - why not make the editor life a bit more exciting. What if we could gamify the experience of being an editor in Episerver? And what if we could do it using something as cute as kittens? Now, you may have heard about Schrödinger's cat - but what if we let loose a kitten in Episerver - and our beloved editors would have to find it? That sounded like fun.

This will melt hearts, I tell you!
Now, the code for this was based on a sample addon for a lab about Episervers Marketplace. While it's a bit modified in the CodeMania version, you can check out the lab github here.
The CodeArt specific version (minus the kitten) is also in this gist:
Property Lottery
The only thing editors love more than kittens is probably finding things to complain about. So we thought, why not endulge them and provide them a little bug, that is not straightforward to identify - it will kind of help you separate the sheep from the goats.
By adding an attribute to any property on a model, we created a piece of code that will hide it from edit-mode every 10 seconds.
Here it is - use it with care:
Geta's FontAwesome Icons
When creating new content, we showed how Geta's Font Awesome Thumbnail add-on makes it really easy to have nice icons to help your editors pick the right content. It's available in the nuget feed and here on github.

Content Type Suggestions
This is from a blog post of mine. But it's also in the Gist here.
Clippy for Episerver
If anybody knows how to make a sweet UI for editors it must be Microsoft. So we invited our old office friend Clippy back - into Episerver notifications.

The code for this is not available at the moment.
Publish Lock
Unfortunately not all editors have strictly managed access rights - and if you are creating content in Episerver and have publish access, you are in the risk of accidentally publishing it - just one wrong click (well, ok 2) and you are in big trouble. So - inspired by the little plastic cap that's on top of the "Nuclear Launch Button" we added a feature to lock content for publishing.
![]()
The code is not currently available.
Un-moveable page
Some times you also want to protect a page from accidentally being moved around the tree. We showed this achieved, by adding the IProtectedContent interface to the page model declaration - and it was handled by an event handler on the MovingContent event, that would cancel the move, unless you had the special permission for it. Currently the code is not available.
Show Descriptions
Sometimes, it would be helpful to show the description of each property to the editors right away, instead of providing it as a tooltip. To accomplish that, we used the approach described in Alf's blog post here: https://talk.alfnilsson.se/2014/12/18/display-help-text-in-on-page-editing/

Inline block editing
As it was also shown in the keynote, Episerver Labs has made some great improvements with the much desired feature inline block editing. It's available already now in the nuget feed - and we showed that as well. Here's the original blog post introducing it: https://world.episerver.com/blogs/grzegorz-wiechec/dates/2019/7/episerver-labs---block-enhancements/
Property Inheritance
We showed a slightly modified version of the property inheritance approach I blogged about here:
https://www.codeart.dk/blog/2018/9/good-ol-dynamic-properties/
Here is the gist of the original code:
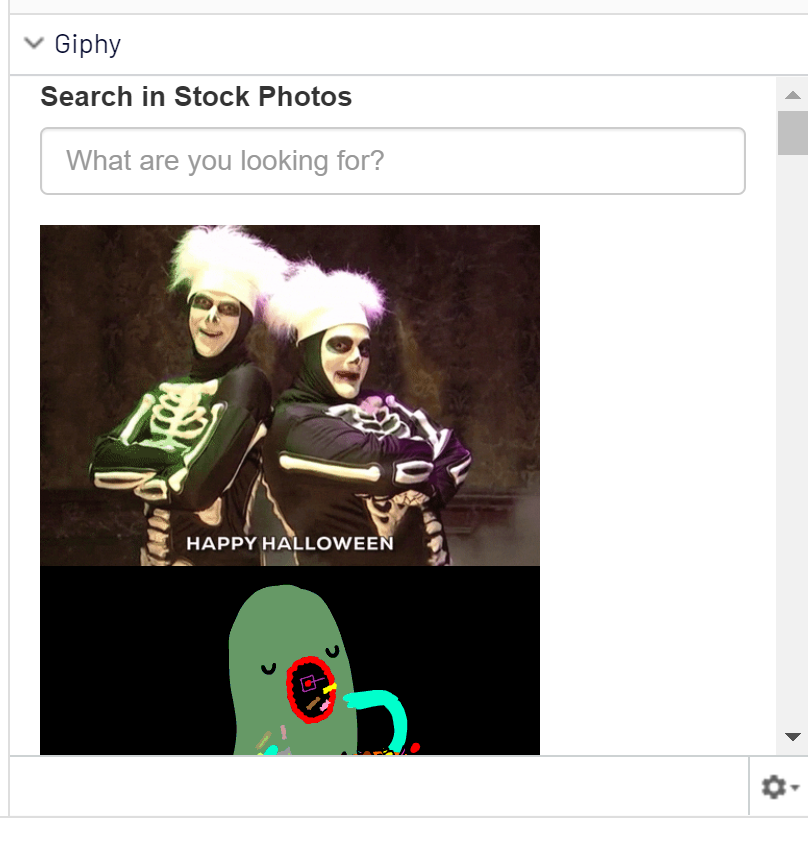
Giphy Images
To provide editors with an easy and efficient way to fetch fun animated gifs for their content, we showcased a very basic prototype widget integration to Giphy. The code is not available.

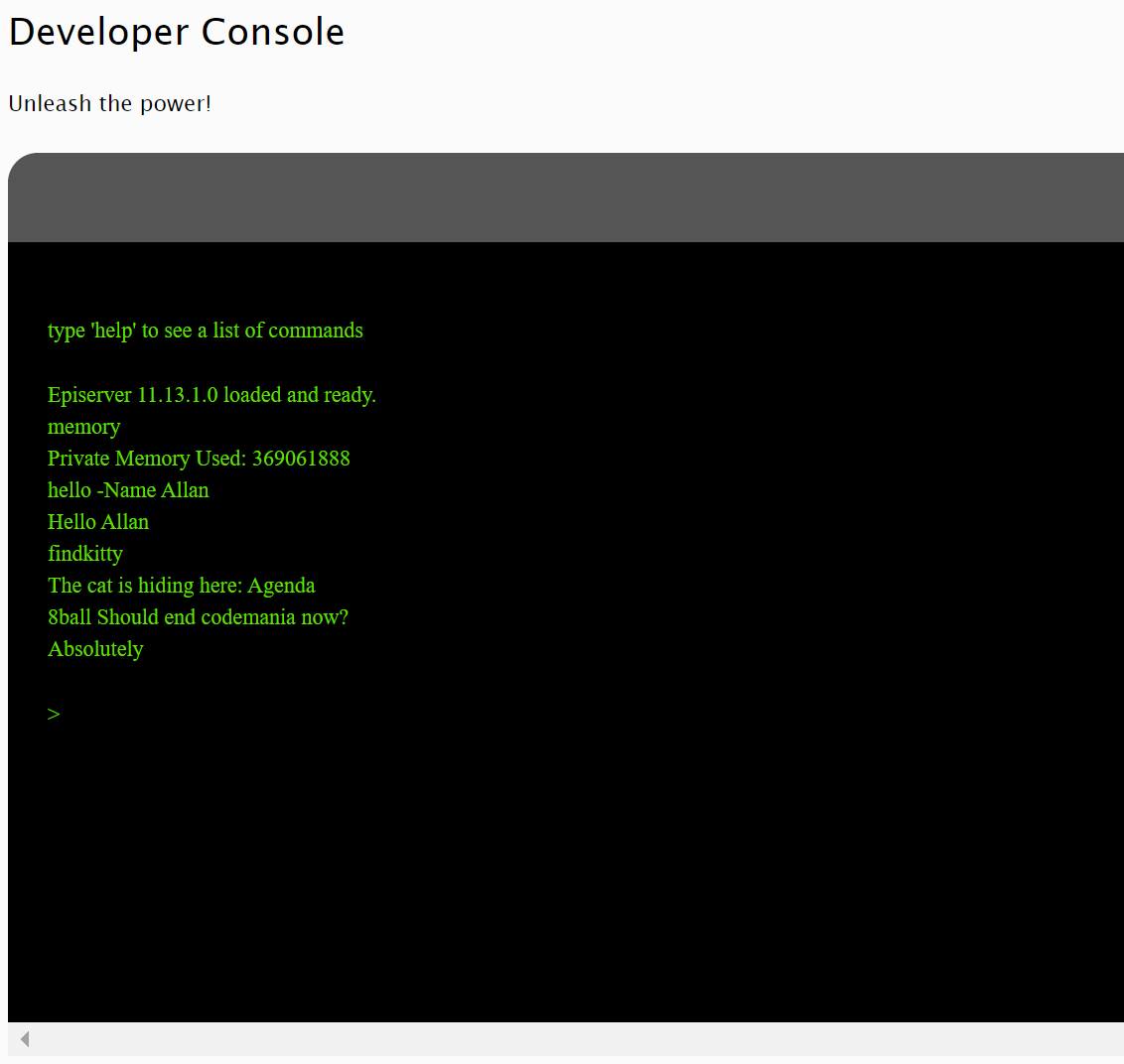
Developer Tools & Developer Console
For the closing act, we showed the great and classic Developer Tools add-on, available in the nuget feed. However, our version was modified and is not yet publicly available. The new thing was the Developer Console - a command console that developers can use in a browser to run custom commands on Episerver - complete with a parsing engine and pipe support.
The idea is that developers instead of making scheduled jobs, only supposed to run once, can easily create commands that do what they want - and run them from the console. It's a project still in it's infancy, but it will be coming to a nuget feed near you in the future.

We hoped you enjoyed the show! If there's any of the features you particularly liked, feel free to reach out or leave a comment below!

