In this blog post I'm sharing a little sneak peek of the editor experience working with an enterprise DAM like Digizuite integrated into Episerver. Early February 2019, at the Episerver Partner Close-up in Stockholm, you can visit Digizuite stand to get an in-depth demo.
As I have previously written about, one of my clients is the enterprise DAM vendor Digizuite and I have over the last 5 months been helping them build a tight integration to Episerver. We now have one of the deepest integrations I've ever seen and where I have previously shared some details about the developer experience I figured this would be a good time to give a sneak peek at the editor experience.
It's been a design goal from the start to do the integration as 'Episerver-ish' as possible - both for developers and editors. So - for the editors we've tried to fit into the existing user interface rather than to add a completely new UI on top of the existing CMS backend. At the same time we've also wanted to solve some of the biggest DAM related editorial problems in Episerver in a seamless way.
Disclaimer: Some of this is still work in progress, so no guarantees that it will look exactly the same in the future. Consider this an inspirational preview of what's to come.
Here are some examples of the user experience:
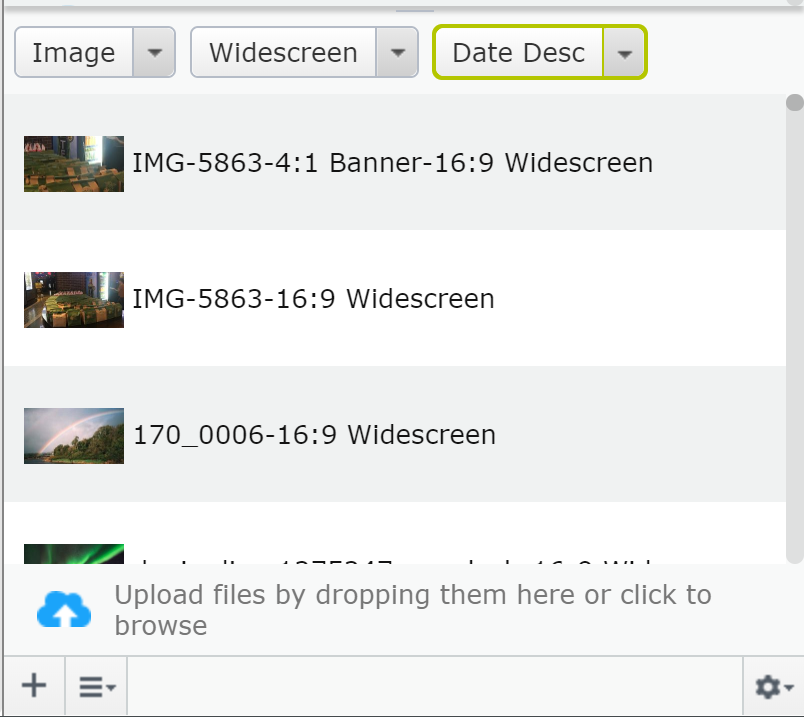
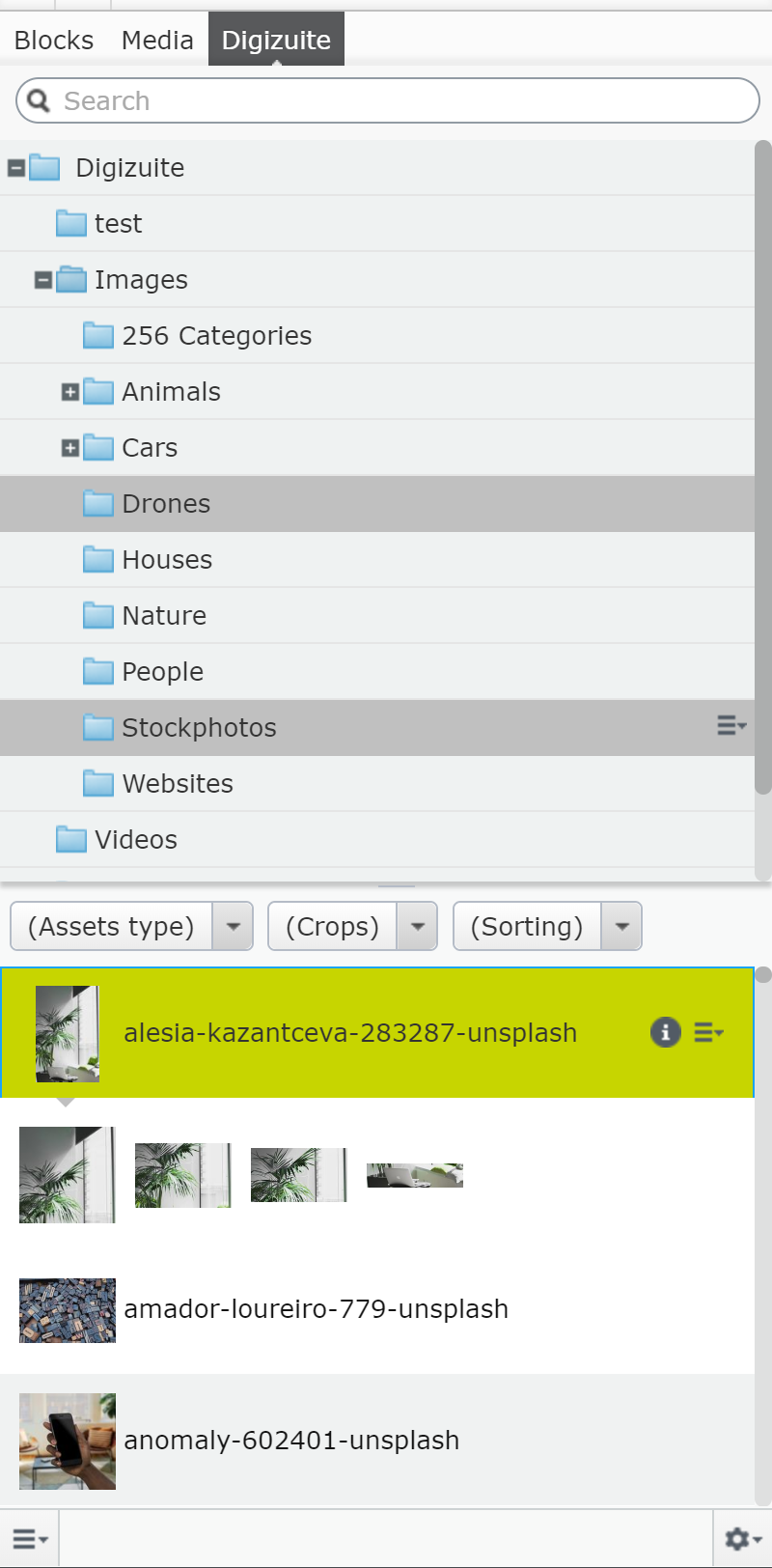
Finding assets
When you have a lot of assets available it's essential to make them easy to navigate for editors. To achieve this we have both connected into the main editor search through a search provider, but also added both folders and extensive filtering in the media component. In this example I'm looking for the latest widescreen cropped images in my selected folders.

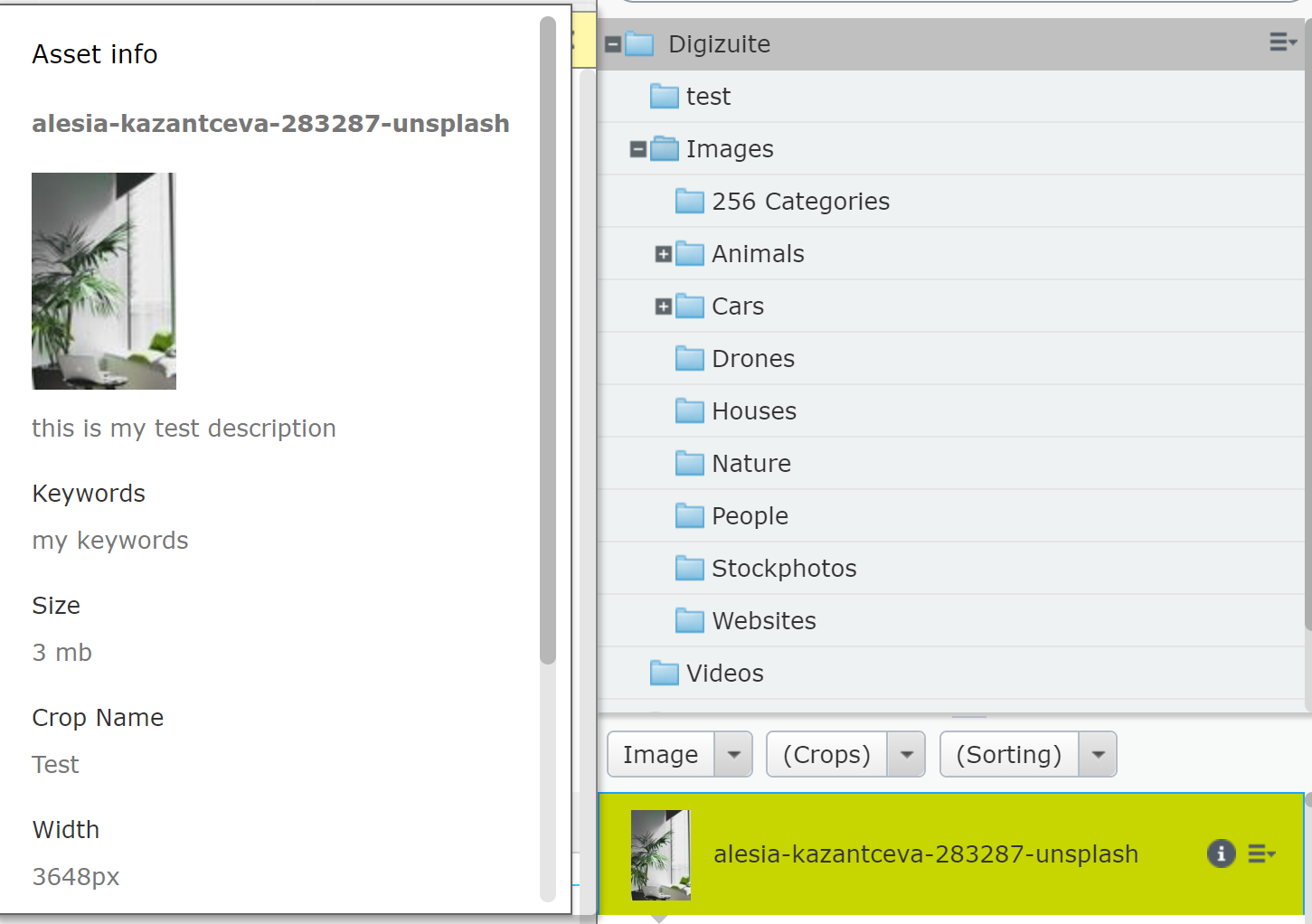
Info box for each asset
When you are considering if an asset is right, you sometimes want some quick information that exceeds what the single line and thumbnail in the component offers - for that purpose we have introduced an infobox that appears next to the assets when you click the (i) info button.

Multiple folder selection and overview of crops
When you are navigating the asset folders, you can either search through all assets in the free text search, or filter them from the root folder - but you can of course also multi-select several folders and filter the combined assets in those.
Some assets have a number of child crops in predefined crop aspect rations (defined in Digizuite). When you select an asset with crops in the component, the crops will be shown below and you can instantly drag them onto your content from there.

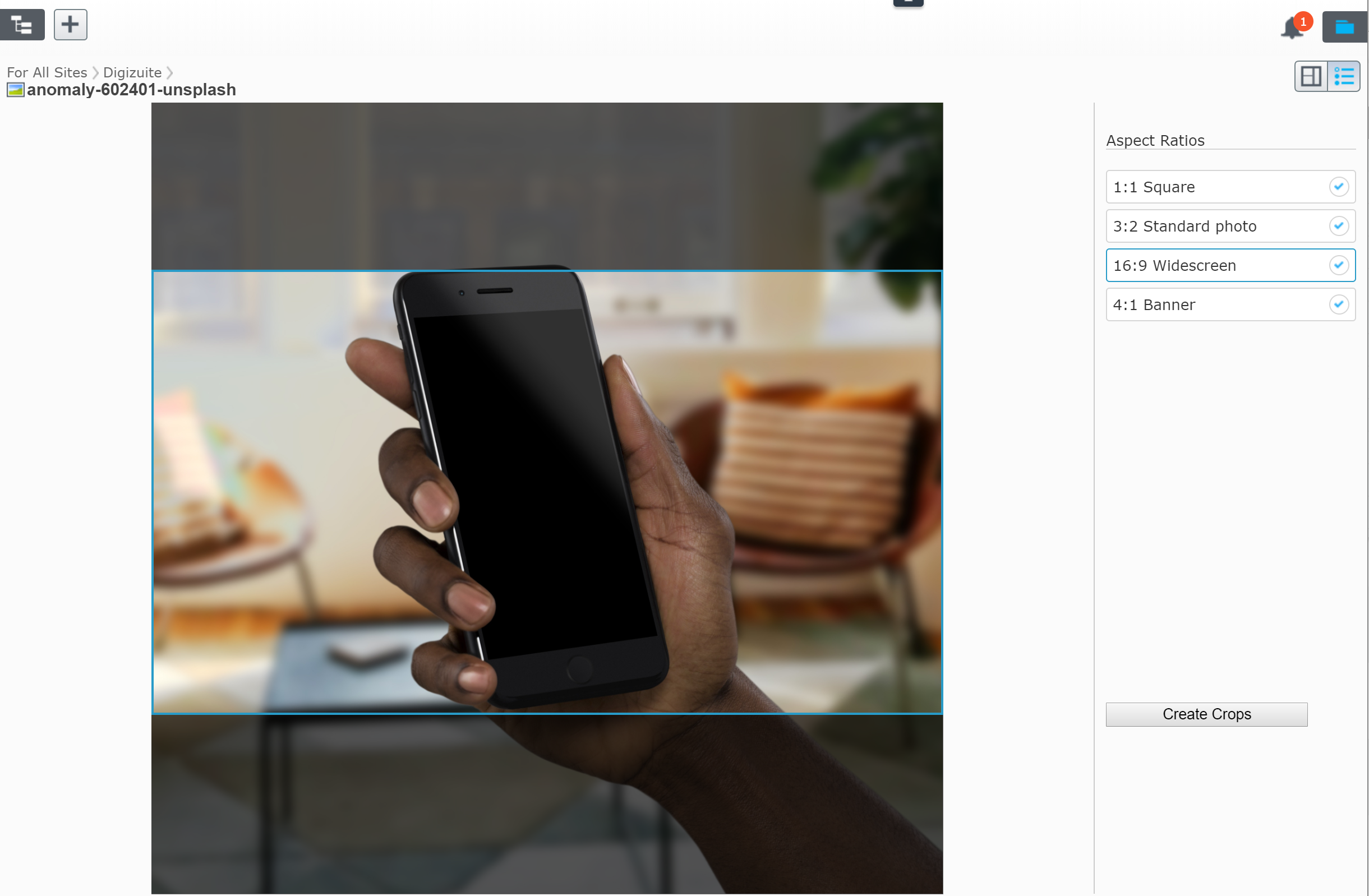
Creating new crops
If you are missing a specific crop an easy way to get it is to simply use the build-in crop generator. It allows you to set focus point for each of the predefined crops and sends a command back to digizuite to create them.
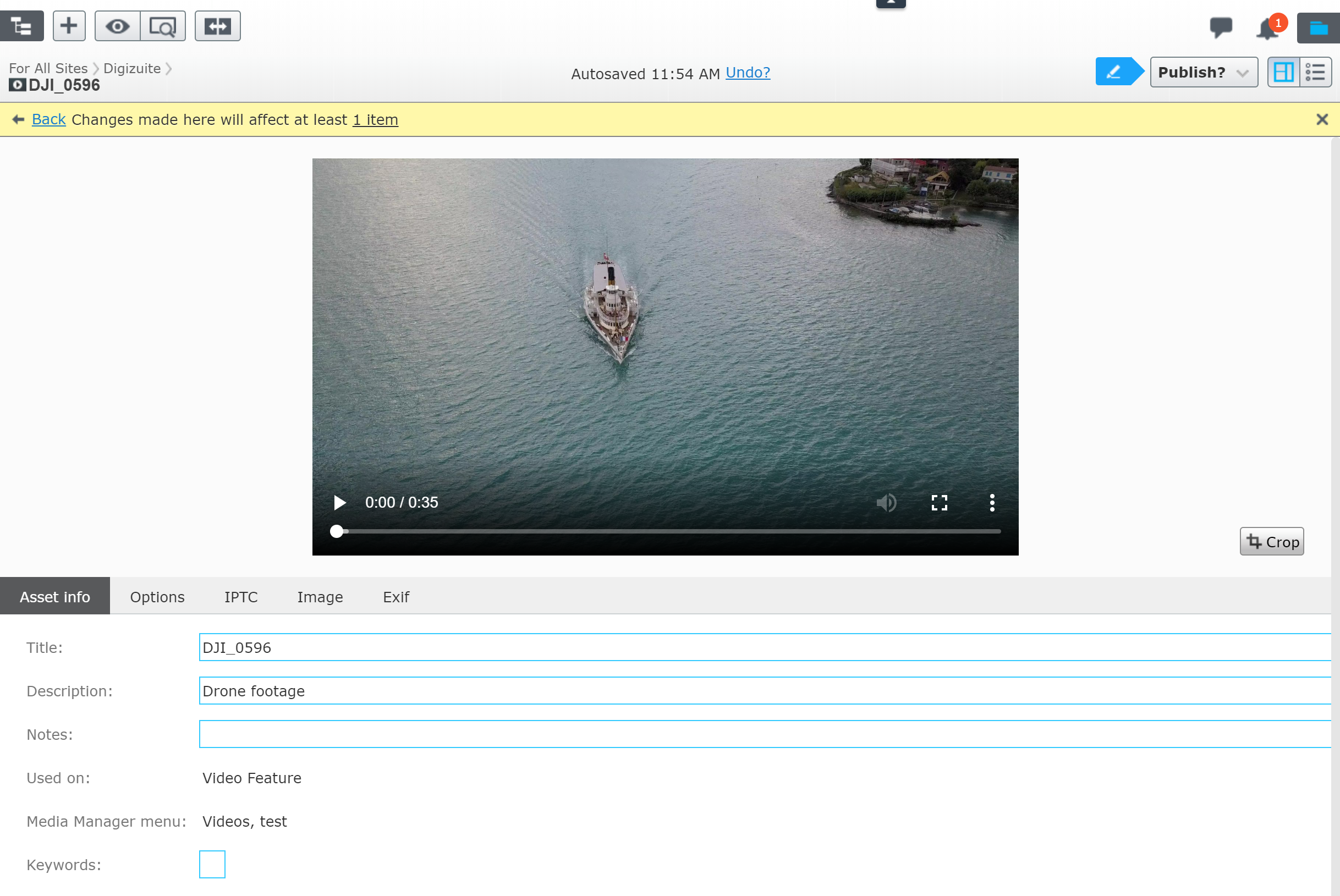
On Page Edit
Sometimes you want to explore all the details and meta-data of an asset - and for that purpose we decided to replace the default on page edit with a more informative and productive one.
Here you can see all meta-data from Digizuite - both editable fields and prepopulated information like EXIF data. You get content links to where the asset is used in Episerver, you can start crop tool, copy links to different media formats of the asset or open it directly in Digizuites Media Manager.
I would highly recommend you visit Digizuite at the Stockholm event if you attend and get an in depth demo.