Sidebar extensions is a great way to add tools, widgets and integrations to editors, without relying on a specific field. In this post I'll explore them a little, and also test out how much crazy stuff we can actually do with the javascript SDK.

Looking to extend contentful?
We're experts in building integrations and extending CMS systems and we'd love to help!
Reach out!Understanding the sidebar
Basically, any extension you create can be made into a sidebar extension by simply checking the "Yes, this is a sidebar extension" checkbox:

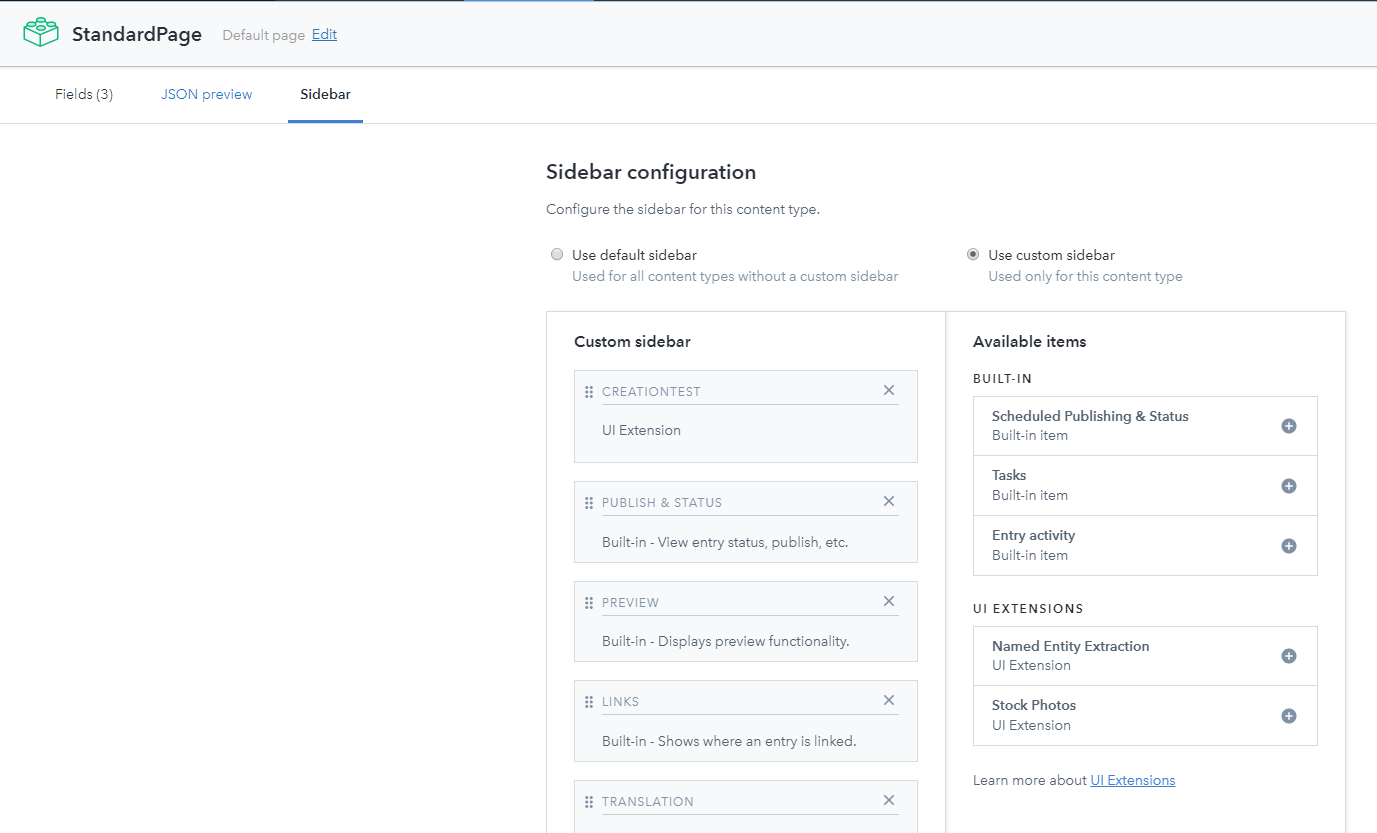
But as you can see, they still fall into two categories:
1) Field extensions (like the ones we examined previously) that just happen to be shown in the sidebar. Up until recently this was the only way to get anything in the sidebar, which had the unfortunate side effect that people were adding fields with no other purpose than to 'host' a sidebar extension on that content type.
2) Recently (2019) Contentful opened up for custom sidebar extensions - which basically means that you no longer have to select a specific field type when creating an extension. Instead, you can specify a custom sidebar composition for any given content type.

Dialogs - maximize screen realestate
Typically you'll see many side bar extensions with a button or perhaps a toolbar. At least some sort of call to action.
This is of course fine - but at the same time you have to keep in mind that you have limited screen real estate. Therefore, many sidebar extensions take advantage of the Dialog extension API to open up larger dialogs as part of their UX.
There are some nice built-in options for these dialogs (for code samples on how to use them, see here: https://www.contentful.com/developers/docs/extensibility/ui-extensions/sdk-reference/#dialogs).
- Extension Dialog. In this case, you open a dialog and provide an ID of another (or the same) extension to load in the dialog. If you use the same extension you can provide code inside the extension to detect if it's loaded in a sidebar or in a dialog. In thise case you can pretty much do whatever you want.
- Alert Dialog. Opens a basic alert window to inform the user of something important.
- Confirm Dialog. Ask the user to confirm a possible action or answer a yes/no question.
- Prompt Dialog. Ask for a specific string input from the user.
- Selectors: Dialogs to allow the editors to select either a single, or multiple entries - and the same goes for assets.
What can we do in the sidebar?
As with any other extension you still get access to an iframe - and in there a javascript SDK that'll let you do pretty much whatever you need - both with the current entry, and with the entire current space you are in.
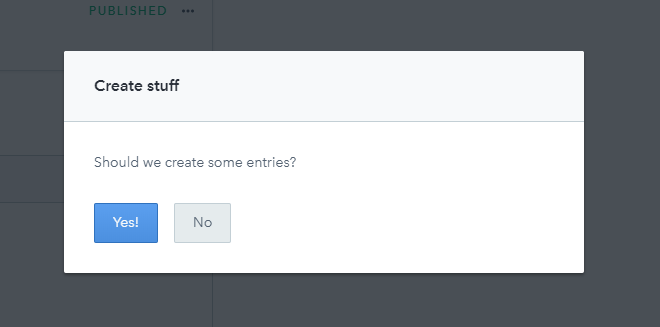
To put this to the test, I wanted to see if I could possibly make a custom side bar extension that created not one, but multiple other entries in the space, after a confirmation dialog. This is the code I wrote:
<!DOCTYPE html>
<script src="https://unpkg.com/contentful-ui-extensions-sdk@3"></script>
<script>
window.contentfulExtension.init(function(api) {
api.dialogs.openConfirm({
title: "Create stuff",
message: 'Should we create some entries?',
confirmLabel: 'Yes!',
cancelLabel: 'No'}).then(result => {
if(result){
api.space.createEntry('person',
{fields:{name:{'en-US':'Adam Alphason'}, title:{'en-US':'Supervisor'},company:{'en-US':'TEST'}, shortBio:{'en-US':'lorem ipsum'}}});
api.space.createEntry('person',
{fields:{name:{'en-US':'Betty Boring'}, title:{'en-US':'Clerk'}, company:{'en-US':'TEST'}, shortBio:{'en-US':'lorem ipsum'}}});
}
});
});
</script>
As you can see, I don't even bother with a button. Simply, whenever this is loaded in a sidebar, I'll open a dialog asking if I should create some entries, and if answered positively, I'll go right ahead and create 2 new entries.

Obviously, this is a bit of a silly example, but perhaps you can imagine the potential of this used to import an externally uploaded list with entries? Or perhaps automatically create related entries to a given blog post, so they are ready to be edited?
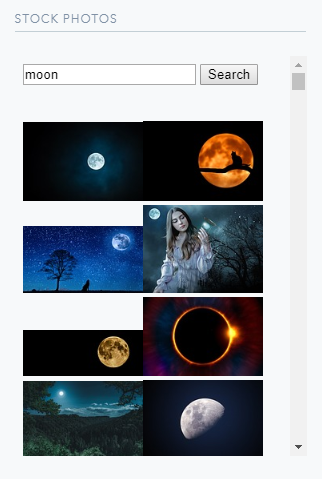
Another example, is a project I'm currently working on (and hence not sharing code for just yet): A sidebar tool that let's editors quickly find stock photos from a variety of stock photo source and import them as assets for instant use.

Once an image is selected, a dialog confirms that you want to download it into your media library:

Then, it's downloaded and essentially ready to be used!
Learn more
Here are some useful links if you want to learn more about building UI Extensions in Contentful.
- https://github.com/contentful/extensions/tree/master/samples
Nice collection of examples. Be sure to check out these samples before spending a lot of time coding something that has already been made (lesson learned the hard way!) - https://www.contentful.com/developers/docs/extensibility/ui-extensions/
Main UI extensibility documentation - https://github.com/contentful/forma-36
If you are into React, then use the Forma-36 to get standardized look & feel - https://www.contentful.com/developers/docs/extensibility/ui-extensions/sdk-reference/
The SDK reference for the SDK available to UI Extensions

