A classic problem when building asp.net applications in visual studio and IIS Express is how to configure it so you can use a custom domain name, in case the default "localhost:port" doesn't suit you. I might be getting old, but every time I need to do this, I spend time looking it up in multiple places and trying to remember what I did last time - so this blog post is a simple guide on how to do it - both for my own future benefit and perhaps yours.
Step 1: Make sure you have the domain set up in your hosts file
Simply locate the file at C:\Windows\System32\drivers\etc\hosts, and edit it.
Add a row in the bottom that for example could look like this:
127.0.0.1 local.codeart.dk
This will override DNS settings and always look on the local machine for "local.codeart.dk".
Step 2: Bind domain to site in IISExpress
To do this you need to locate the "applicationhost.config" file. After VS2015 it's located in [solutiondir]\.vs\config\applicationhost.config. (If you are working at a museum and use a visual studio version before 2015, you can find the file in MyDocuments/IISExpress/config, but you should also remember to first put coal in your steam engine to power on your computer).
In this file, you'll want to find the path to site/bindings and add a binding like this:
<binding protocol="http" bindingInformation="*:52494:local.codeart.dk" />
Where '52494' would be the port number. Note that I'm using HTTP, as HTTPS would require you to setup a local certificate for it. The IISExpress default certificate only works for localhost.
Step 3: Update your Project file
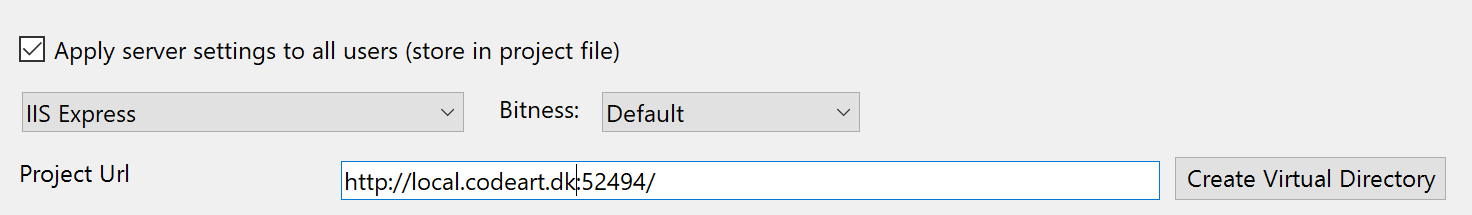
You can either do this manually in the file, or through project settings.
Set the project URL to the correct domain.
With this, you should be ready to hit run and it should all work out :-)
Alternate approach: use IIS
You can of course also just setup your local IIS - it's fast and easy as well. IISExpress is just the lazy way.

