Chrome 80 introduced a new cool feature that you may or may not have noticed in your google search results. You can now link directly to a text fragment on a page, and Chrome (along with a few other browsers) will then scroll to it and highlight it. Perfect for ultra deep linking and search results. I took the standard Alloy site and put it to the test.
After my initial "What is this???" reaction when I first noticed some of my search result links from google containing a weird-looking anchor tag, I decided to investigate it a bit further and quickly found out all the wicked details about the "Scroll to text fragment" functionality in Chrome.
In short, by appending #:~:text=[some text] to any url in chrome, you can make it scroll to the first occurance of that text on the page and highlight it for you. You can even do it like this: #:~:text=[first part of text],[last part of text] and all of the text will be highlighted. Note that it obviously needs to be correctly URL encoded (% encoding).
You can try it for yourself right here (I know, very meta).
This isn't all that new of a concept - in fact, I remember inventing/implementing it as a feature around 18 years ago, together with some of the other developers when I was working for a hyped dotcom search engine vendor long, long time ago. Back then we had to implement it through a CGI proxy, but what's really cool is that it's not directly in the browser.
After playing around with it for a bit and annoying my friends and family with the exciting news (which they didn't seem to appreciate nearly as much as myself), I obviously decided to have a bit of fun with it on my old, trusted Episerver based Alloy site.
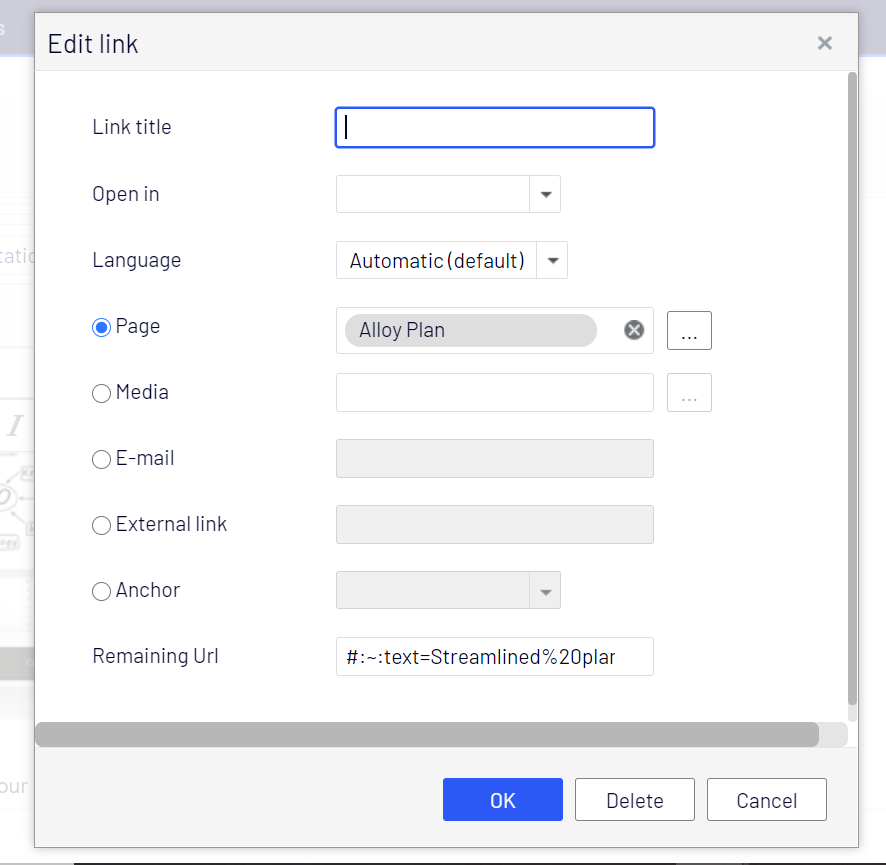
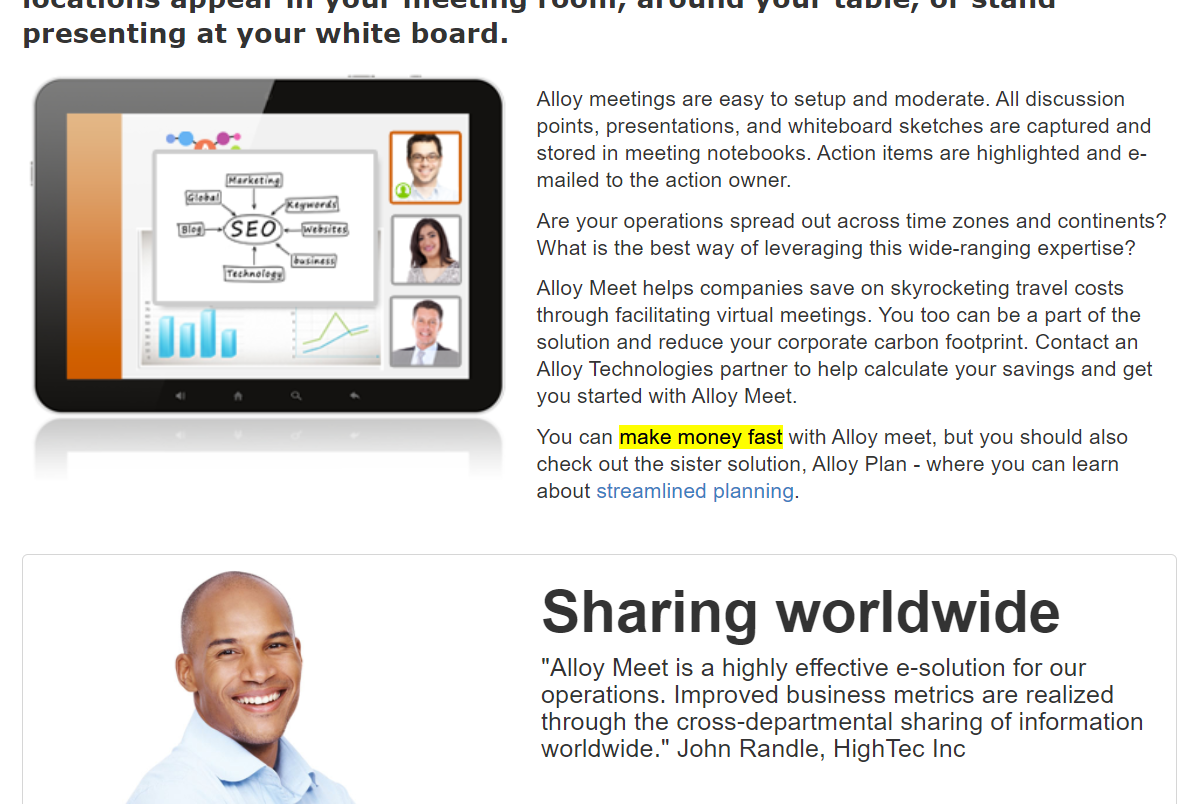
First step is obviously to just do some deep linking. I added this link to my MainContent field on "Alloy Meet".

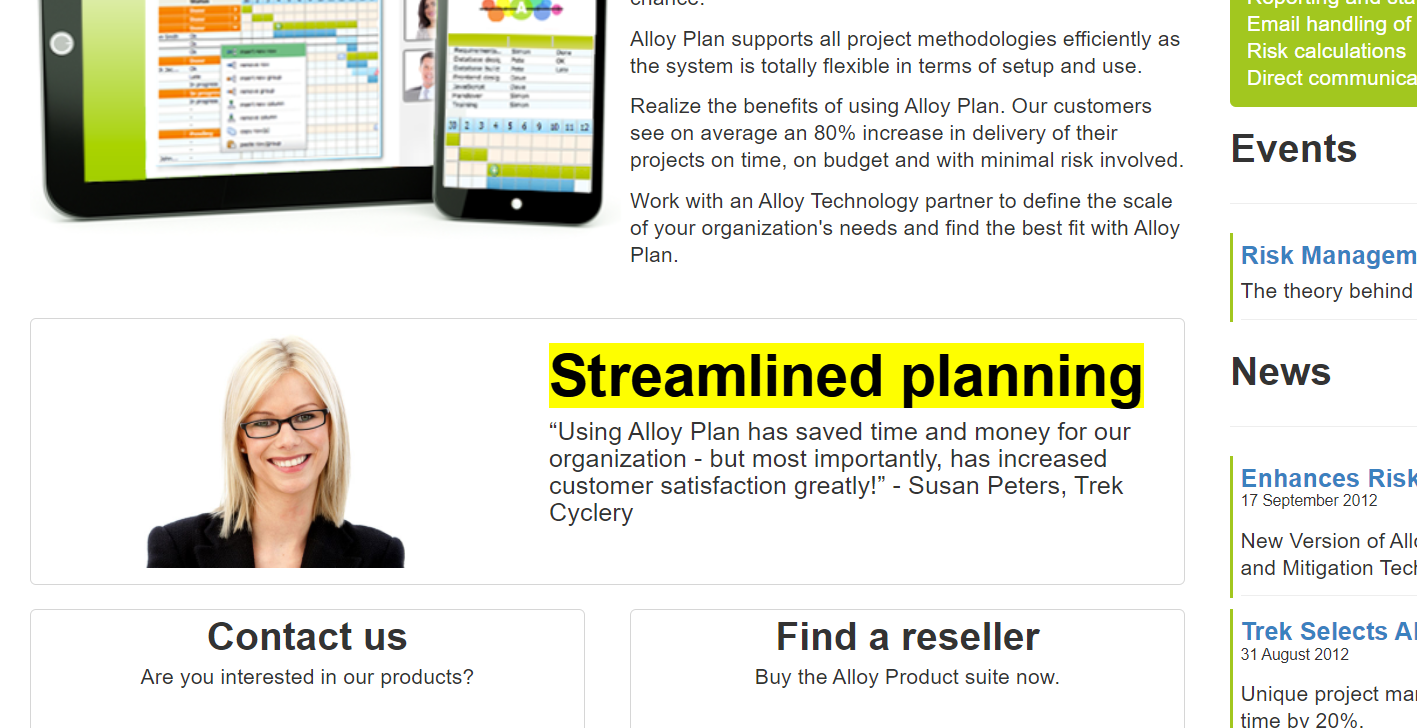
Now, when I clicked the link on Alloy meet, not only did I end up on Alloy Plan - but my browser scrolled directly to a block on the bottom and highlighted the text.

I'm guessing this will also work in Url page linking properties - but obviously not in the ContentReference page linking properties, as they only carry the page reference.
For this to be really efficient as a link tool we might need to work on the usability for editors - as not all would be comfortable remembering the rather complex syntax.
Improving search results
A much more obvious use would be on the search & result page. On my Alloy I have Search & Navigation (formerly known as Find) installed and the default Find Search page which works (not great, but hey - it's there).
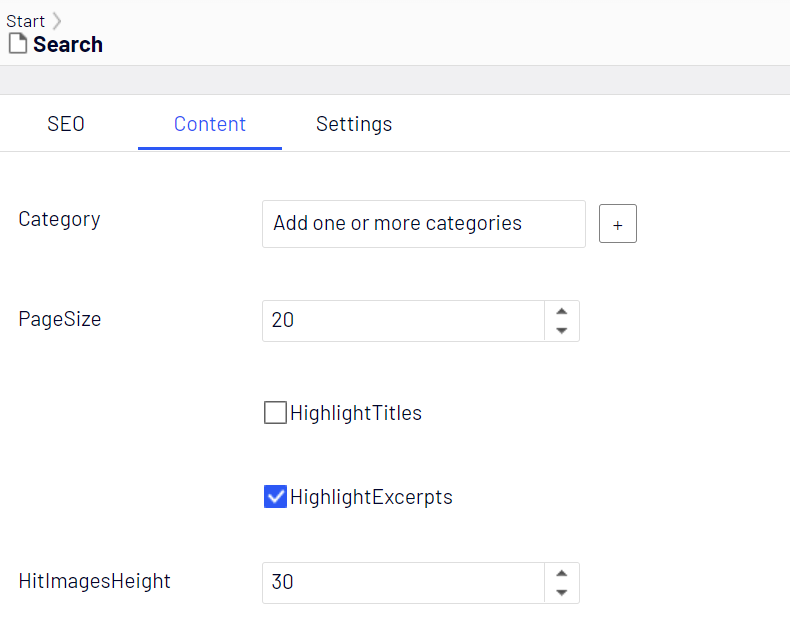
So - I decided to give it a go to try and extend it with direct links. However, I only want to use the direct links, when the query is a sentence that exists on the page. Since the default Find implementation is based on UnifiedSearch, it would require a bigger rewriter to get that information in the output - but it does support excerpt highlighting. So - all I had to do was turn that on, and then check if the query is contained in the excerpt. In the case of Alloy I could just turn on highlighting in the content for the search page.

Next step was to change the view for the searh results:
@*Display search results here*@
<div class="span6 SearchResults">
@foreach (var hit in Model.Hits.Hits)
{
<div class="listResult">
<h3><a href="@hit.Document.Url">@Html.Raw(@hit.Document.Title)</a></h3>
<p>
@if (hit.Document.ImageUri != null)
{
<img src="@hit.Document.ImageUri.ToString()" height="@Model.HitImagesHeight"/>
}
@Html.Raw(@hit.Document.Excerpt)
<!-- Inject direct link here -->
@if (hit.Document.Excerpt.ToLower().Contains(Model.Query.ToLower()))
{
<br />
<a href="@(new Uri(hit.Document.Url).GetLeftPart(UriPartial.Path))#:~:[email protected](Model.Query)">Go to excerpt</a>
}
</p>
<hr />
</div>
}
</div>A problem here is that by default in this implementation clicks to search results are tracked (in order to provide Search & Navigation statistics). That tracking won't work with this anchor attached, so I'd have to rewrite to custom tracking - which is something I decided to postpone for now.
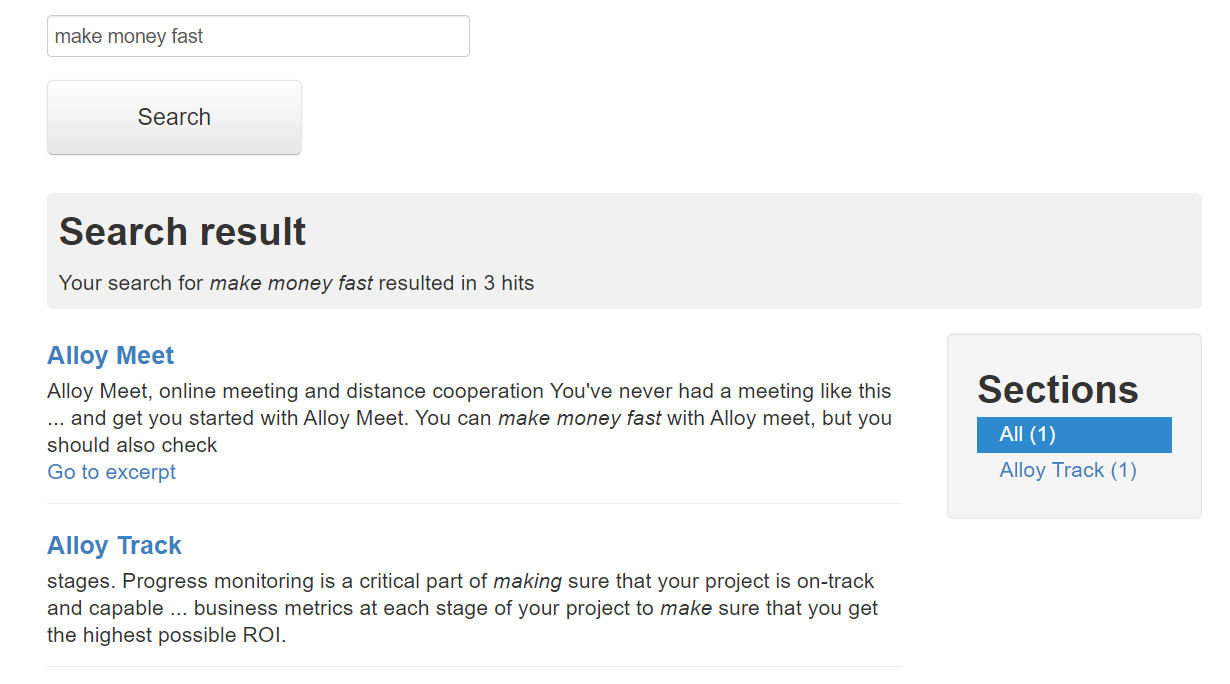
Now, we're ready to try it out!

After a search, you can see the link on the first result (where the words appear in the excerpt as a phrase), and when I click that link, I get this:

I hope you enjoyed this quick tip. If you find it useful, let me know be leaving a comment below.

