Spam comes in many forms and can be really annoying. Often, when you put a form on your website it will be found by spam bots that will post lots of spam in the form. A common defense is CAPTCHA's, but they are annoying the real users and typically not WCAG compliant. Here, I'm showing a simple Episerver implementation of another approach that works wonders for me - the honeypot.

Want to get more out of Episerver Forms?
We are experts in optimizing and extending Episerver forms. Reach out and let's talk.
Reach OutIt's amazing how much spam can be aggregated by something as simple as a form online. I used to have daily spam-submissions - just to my regular little contact form on this website and it quickly reached a point where I would risk missing actual incoming leads by simply dismissing them as spam.
Now, I didn't really want to implement a captcha, as I've never been a big fan - and I've seen a fair share of terrible captchas (like those with completely incomprehensible computer generated handwriting you have to type out) - so I was looking for alternatives, and it seems like honeypots is a good alternative.
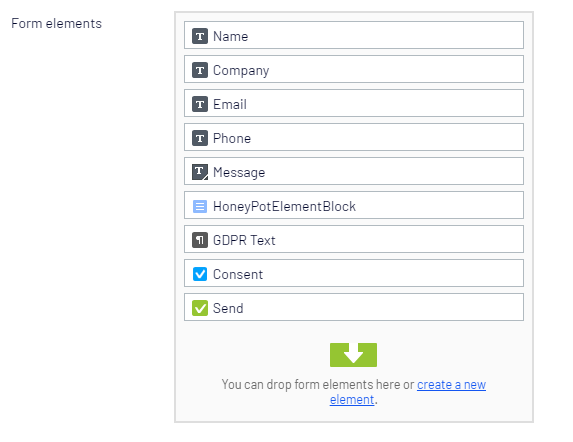
The basic idea with a honeypot is to add honeypot form field to your form. A field that in html (to the bots) looks like a regular form field that should be filled out - but then is hidden to the real web visitors using CSS or javascript. Then - it's just a matter of checking when a form is submitted if the field is filled out - and if it is, you caught the spam and can delete it. If it's not filled out, you can assume it is very likely legit (or really clever spam).

It's implemented as a new ElementBlock for Episerver Forms that you simply drag onto your form. Along with it is an actor that will disregard the submission if the field is filled out. It's pretty rough around the edges right now, but seems to work well on this site. Improvement suggestions are appreciated!


Recent posts