Visitor groups are great - it's an easy way to add personalization towards market segments to your site. But it does come with it's own set of challenges if used intensively. For example it can be hard to predict how any given page will look for visitors with a specific combination of visitor groups - and viewing it in a proper way often requires more than what you see in the quick preview mode. Here's a bit of code that will help you out.
Around 12 years ago, in the groundbreaking release of Episerver CMS 6 R2 (which I will still argue was probably the best release ever due to sublime product management) a new feature saw the light of day: Visitor Groups.
It provided editors with the much needed capability of recognizing segments of visitors on their site - and target specific pieces of content for them on the site. However, with great power comes great responsibility - and the caveat with visitor groups is that they can be used to solve so many different problems on so many different dimensions that you risk ending up with too many groups to manage - and an amount of usages that's impossible to fathom.
I seem to recall some discussions in the product/development team a long time ago concerning if we should prioritize UI for handling abundant amounts of visitor groups in v1 or wait until the next version - and someone said something along the lines of "Surely no-one will ever need more than just a handful of visitor groups" - a quote that today makes me think of the famous line: "640K ought to be enough for anybody."
Anyway, a common problem I hear from many Episerver/Optimizely CMS clients is that they have gone 'all-in' on visitor groups, but then started running into problems.
Typical problems include:
- Managing the visitor groups when there are many (something I will address in a future blog post)
- Getting an overview of where they are used (for which you can use this: https://www.codeart.dk/blog/2018/10/cms-audit-update---visitor-groups-included/)
- Experiencing what a visitor with a certain combination of visitor groups will see for a given page.
Now, the best approach might be to rethink how you use visitor groups and reduce the dimensions until it's comprehendable. But as usual we don't have time for rational solutions. So - I've come up with this little tool - code available in the GIST below, for CMS 12.
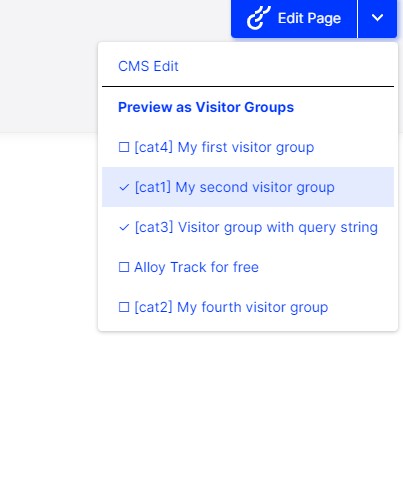
It essentially extends the QuickNavigationMenu that you see when you are logged in as an editor with a list of the visitor groups in use on the current page (or in any blocks used on it somewhere) - and gives you the options of viewing it as one - or many of those groups, simply by selecting it and "checking the box".

It's surprisingly easy to extend the QuickNavigationMenu - you just have to implement an IQuickNavigatorItemProvider and register it with dependency injection. To make it work smoothly I also included a couple of extension methods to recursively find content used on a page - and identify the visitor groups used in a content element.
I plan to share a work-in-progress soon with an improved Visitor Groups Manager that can help you manage the existing visitor groups - who knows, maybe I'll even combine it with this to make a VisitorGroupsEnhancement Add-on. Let me know your thoughts in the comments below!

