An audience that is often neglected are the editors / content creators. That is a shame because happy editors => efficient editors => good content => great online experience.
The 2023 Christmas Countdown: 12 Common Pitfalls in Optimizely CMS - and how to avoid them
This blogpost is part of the 2023 Christmas Countdown series where I each day for the last 12 days before Christmas go through my Top 12 list of the most common and dangerous pitfalls I typically see in Optimizely (EPiServer) CMS 12 Implementations. If you want to learn more and perhaps have your own site evaluated feel free to reach out to us here at CodeArt.
Here are links to all the posts in this series as they are published:
12, 11, 10, 9, 8, 7, 6, 5, 4, 3, 2, 1
4 days till Christmas and we've reached #4 on my Top 12 list of common pitfalls. While it may be too late for 2023 now, this is the post that encourages you to think ahead: What presents will you have for your editors in 2024?
Because a very common pitfall is that all of the focus is towards the visitors. But if the website isn't filled with great content, why should the visitor visit in the first place?
How can you help your editors be more efficient in their work so they can focus on creating and managing great online experiences?
Here are some of the things you should check on your websites to see if you can improve the editorial experience:
- Is "On Page Edit" working?
Quite often I see sites where the on-page-edit mode has been completely neglected and doesn't work. Maybe it's a simple matter of a missing controller with the proper attributes - or perhaps it's a headless setup that is not configured correctly. For the experienced editor OPE might not mean a lot - but if you have some occassional content contributors that log in once a month - it's very helpful for them to see what they are actually working on. The same goes for "preview mode" obviously. - Is it hard for editors to pick the right content type?
As we discussed earlier on this top 12 list, having many content types can make it hard to pick the right one. But even if you have a significant amount there are still a lot of things you can do to help your editors:- Good naming and description goes without saying!
- Restrict which content types can be used where (to limit the list). For example by using the [AllowedTypes] attribute.
- Improve the Suggested Types list.
- Make sure all types have meaningfull thumbnails or icons. An easy approach is using this.
- Is it easy for the editors to know which property does what?
Again, name + description and tooltips are really important. Also make sure to clean out old and unused properties so editors don't get confused by old stuff. - Does your editors use Projects to group content and schedule publishing?
If not, you should make sure they are aware of the feature. More often than not, editors I talk to are unaware of the functionality and come up with a lot of labor intensive ways to accomplish the same. - Spend a day working in edit-mode yourself. How slow is it?
Even better - spend a day sitting next to an editor and see how their experience is when they work in edit-mode.
When we do performance improvements on the site, it's often overlooked that Edit-mode also needs to perform good enough for people to not loose their minds. - Can your editors find the content they need?
If an editor can't find the right block they need to use, odd's are they'll create another and you end up with losing editorial hours and having redundant content. Make sure that editor search is working and optimized. And - opposed to visitor search it should search all content (not just published pages). A good option is to use Powerslice - but just installing it isn't enough. As a developer you also have to make some slices that are useful to the editors. Examples could be "My content", "Recent blocks", "Unused blocks", "FAQ Items", "Old content", "Redirected content" - Can your editors easily get an overview of all content?
A healthy site has it's content maintained and cleaned up every so often. But to do that it's pretty useful if there are easy ways for editors to get an overview of their content.
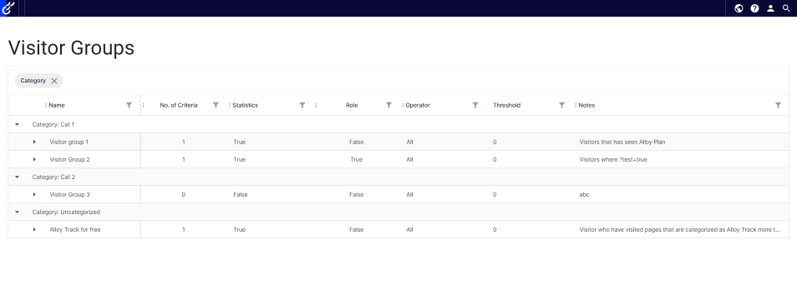
Before mentioned Powerslice can be helpful there. Or the Audit tool. Recently I've had a lot of clients that like having some customized variant of my Content Report Generator installed that provides them with an excel document listing all their content. That way they can sort and filter on all content meta-information in a way they are used to - or import it into PowerBI and dynamically navigate all content. - Do your editors use visitor groups everywhere?
Then they might also be struggling a little bit in managing them - and keeping track of who sees what.
But there are ways around that. For example you can use this sample code to preview multiple visitor groups in view mode, but an improved visitor groups manager can also be needed (this is a teaser for an upcoming blog post - so stay tuned in 2024).
- Do you have the proper validation rules in place?
While it might bother someone to get validation errors when creating content - it can also be a great help to ensure that all content will render well. So, setting up good validation rules with explanations that can help the editors is really important. And it doesn't have to just be "this field is required" - but perhaps also more complex validations on how many items there are in a content area, which block types there should be in there, which dimensions and layout an image should have and so on.
There are a couple of nice add-ons out there to improve your validations - but it's also fairly easy to add your own custom rules. Give it a try! - How much can your editors do without calling a developer?
Editors loves freedom. And within limits, they should have it to be efficient.
Think about typical tasks that potentially could be done without envolving a developer - and see how far you can go in empowering your content editors with stuff like:
- Forms
- Blocks
- Theming
- Visual Builder (upcoming Optimizely feature)
- Finally, I saved the best for last. Generative AI is everywhere these days and using it right can mean a great deal to your editors efficiency. Make sure they have access to the right tools right in the CMS.
- A long time ago, while working for Episerver I made this plugin that helps enrich image meta data using cognitive services: https://github.com/episerver/Episerver.Labs.Cognitive
- About a year ago, I did some PoC's of GPT 3 and DALL-E 2 in Optimizely: https://www.codeart.dk/blog/2022/11/ai-assisted-content-creation---in-optimizely-cms--commerce-ai-series---part-2/
- Luc Gosso has launched a great, productized add-on doing the same (but much better, and with a lot of other cool functionality): https://aiassistant.optimizely.blog/en/ - I highly recommend you check it out!
- Tomas Gulla has an open source package that will use ChatGPT and the Language Manager so you can have automated translations: https://github.com/tomahg/Gulla.Episerver.Labs.LanguageManager.OpenAi
- Optimizely are coming out in 2024 with Opal. It should be worth keeping an eye on: https://www.optimizely.com/ai/

