Greenfield development is by far the most fun for everybody. So it's easy to forget that most development work is actually maintenance. And every new line of code you write means more code to maintain. Almost all codebases I review have significant technical debt. And the debt starts to accumulate from the moment you start coding.
The 2023 Christmas Countdown: 12 Common Pitfalls in Optimizely CMS - and how to avoid them
This blogpost is part of the 2023 Christmas Countdown series where I each day for the last 12 days before Christmas go through my Top 12 list of the most common and dangerous pitfalls I typically see in Optimizely (EPiServer) CMS 12 Implementations. If you want to learn more and perhaps have your own site evaluated feel free to reach out to us here at CodeArt.
Here are links to all the posts in this series as they are published:
12, 11, 10, 9, 8, 7, 6, 5, 4, 3, 2, 1
Uh oh, Christmas is coming with only 8 days left! Have you gotten all your gift-shopping done? If not, you better prioritize that. If everything is ordered online you can lean back, read on and let me worry you a little...
Because, another consistent pitfall I see over and over again (and often fall into myself) is the danger of forgetting to maintain your codebase.
Yes, I know. Writing new code is fun on a clean sheet is fun and rewarding. You get to be the wizard that does magic and impresses everybody. Repaying tech debt and maintaining code is not likely to grow your personal fan base, except for those that are affected by the quality - or those that know about the consequences.

Some basic steps to maintaining your production codebase could be:
- Checking AppInsights and/or Episerver log for failures or slow response times regularly. I know - that is typically not a task you get in your scrum-board every sprint. But it should be.
- Update the CMS (+commerce + add-ons) to new minor versions regularly (I suggest at least every 3 month)
- Set some time apart every sprint to reduce warnings and sonarcloud complaints
- Do frequent code-reviews and agree on a standardized architecture
- When creating new code, always consider if there is a more standardized way (or an add-on) that can do it better and more maintainable
- Regularly check for vulnerable frontend dependencies and nuget packages and update them
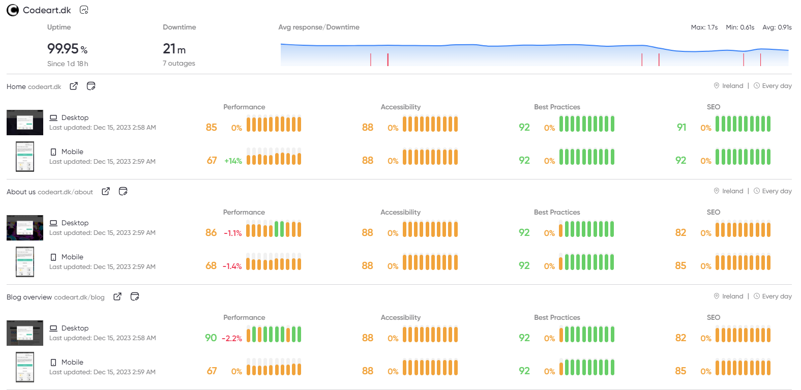
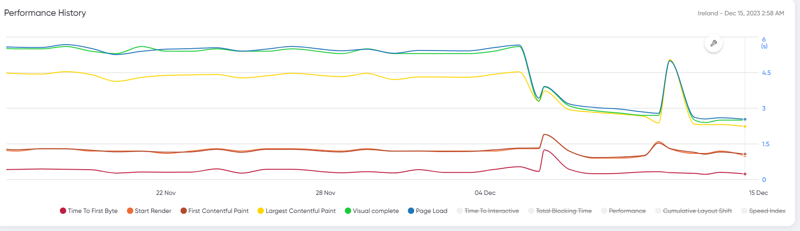
- Check Lighthouse (or a similar tool) for multiple important urls on your site - and compare them with the historic trend. Assign yourself task on improving them whenever possible
Many of the above tasks can be somewhat automated (or at least automated reminders of what you should do) and I highly recommend doing that.
For something as essential as keeping track of Lighthouse for the overall browser experience, performance and compliance I like to use Niteco's Perf monitoring tool, but I know there are multiple tools out there that can do something similar.

It's really helpful to be able to drill in to web performance measurements and closely compare them to previous measurements - as well as see development over time.

"Ok, so we'll get better performance, less vulnerability and more stability", I hear your project manager cry, "but what we really need is new features constantly to amaze our visitors. We can't spend time on code we've already written".
Well - if you don't maintain the code, implementation time for new features is just going to get longer and longer - and eventually everybody will be so fed up with the codebase that you'll have to throw it all out and start over. Having a good foundation is the best way to efficiently create new cool features and good web experiences - but sadly it rarely get's prioritized enough.

