Welcome to this new multi-post series where you can follow along as I indulge in yet another crazy experiment: Can we make our beloved Alloy site run as a headless site on top of Optimizely Graph (and SaaS CMS) using a mix of both MVC, Razor Pages and Blazor components - and can we make both the developer and editor experience as we are used to in classic Optimizely/Episerver sites? Let's find out!
Building a .NET Core headless site on Optimizely Graph and SaaS CMS
This blogpost is part of a series of blogposts and open-source code where I build a headless site using .NET Core and Optimizely Content Graph on Optimizely SaaS CMS.
These are the posts so far:
Now, those that follows this blog regularly might have noticed a certain scepticism from me when it comes to the concept of headless sites on Optimizely CMS. And while I still stand by that, there can certainly also be valid business (and technical) reasons for wanting to decouple the content management from the presentation and site logic.
In those cases, the key thing in my mind is to come up with an architecture that makes it as easy as possible to provide at good developer experience and minimizing the amount of additional code that needs to be maintained.
A great help in that regard is the (relatively) new Optimizely Content Graph. It can both be used for regular Optimizely CMS sites (on DXP, on-prem pricing is not ready yet at the time of writing) and it also comes built-in for the SaaS CMS offering. You can even add your own custom external content to it (but I'll save that for another blog).
What's so cool about it, is that it's both a great fully-featured search engine, an efficient content-query and navigation provider and a powerful Content API (that basically replaces the Content Delivery API). And it's using GraphQL, so there are plenty of tools on all platforms available to start using it. Oh - and one of my favorite details - it supports webhooks (but let's also save that for later).
You can think of it a bit like Find - it's a hosted SaaS service that content is pushed to from the CMS continously - and then you can query it using GraphQL.
But I digress - so let's circle back to what this blog series is all about: Let's re-implement good old Alloy - but as a headless solution with Graph as the API and SaaS CMS as the backend. And if I along the way happen to produce some nuget packages and open source tools that might benefit others, so be it :-)
Let's get started with Content and Content Types on our SaaS CMS
As an OMVP I've been lucky enough to get a couple of free SaaS CMS instances to play around with. And the best thing is of course that each of them comes with it's own Graph index I can use. So - let's get started.

First thing I did, was to create a brand new local Alloy (as you do). And then I headed straight for the Export area of Admin mode.
Import & exporting packages is an old technology and can be rather tricky, so I broke it down to a few different packages.
First a package with the content types and other meta-information, then a package with the page tree and finally followed by a package of the block-tree structure ("For all sites"). Then it was simply a question of importing the packages one at a time (closing my eyes when the warnings came), adjusting a few minor details and then it was there.
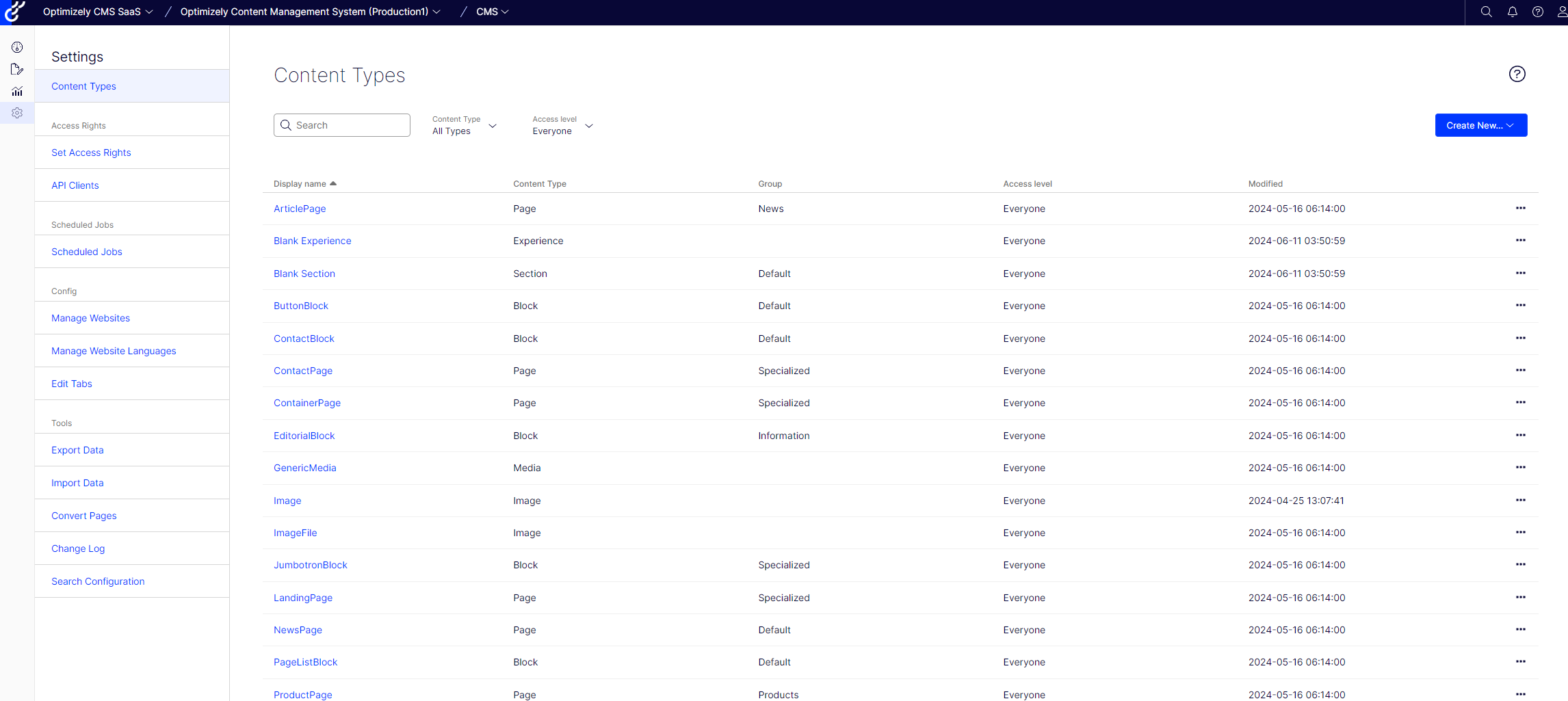
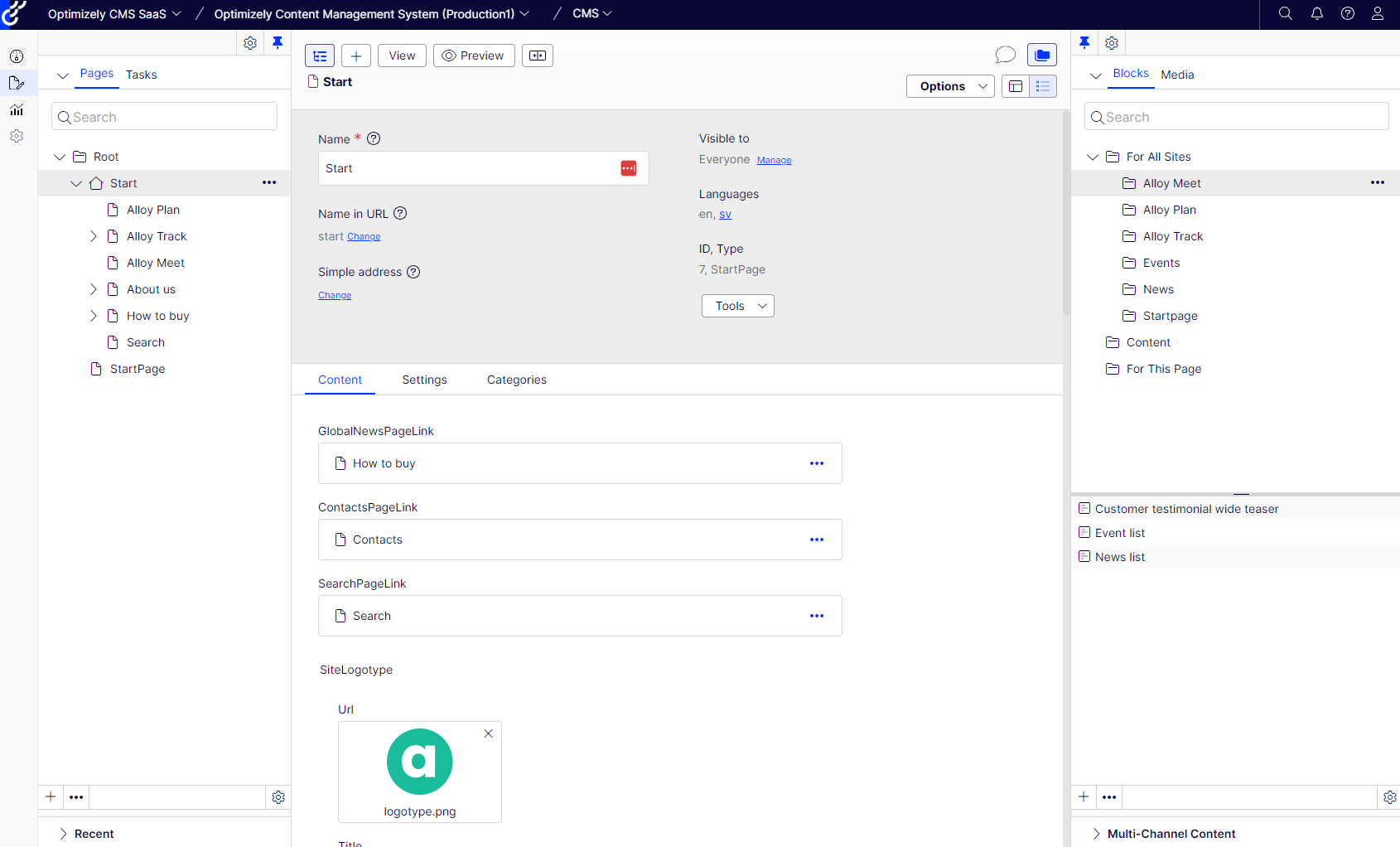
As you can see, we are off to a good start - all the types are there and when I switch over to Edit mode, it would appear the content is there as well:
And finally, as you can see below - the content has automatically been pushed to the Content Graph so we can start to query it.
Using Graph
That's a good start on the content side. In the next post, we will start to dig a bit more into what it would take to use the Graph on the 'head' side of things.